Continuando con el ejemplo de como consumir una API externa usando app scripts en una planilla de Google Drive, vamos a agregar un menú personalizado que nos permita ejecutar el script desde la planilla para que el usuario no tenga que acceder al código del proyecto.
Para eso vamos a utilizar la función onOpen de las planillas que se dispara cuando el usuario abre la misma, luego vamos a insertar una entrada de menú:
// Preparamos menu para que el usuario pueda actualizar desde la planilla sin entrar al editor de codigo
function onOpen() {
// La función onOpen se ejecuta automáticamente cada vez que se carga un Libro de cálculo
var ss = SpreadsheetApp.getActiveSpreadsheet();
var menuEntries = [];menuEntries.push({
name : «Actualizar Datos»,
functionName : «getDatosAPI»
});
menuEntries.push(null);ss.addMenu(«Actualizar», menuEntries);
}
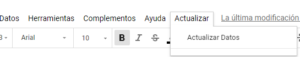
Con este código logramos un menú como el siguiente:
Cuando el usuario hace clic en el menú personalizado de «Actualizar Datos», se dispara la función de App Scripts «getDatosAPI».
Para ver la demo completa ver la siguiente planilla:
Demo1 nrm.uy – Leer API
https://docs.google.com/spreadsheets/d/1ap2IQeQ73049NE6lj_oRDBFQ-Wjz0GDiZoXPkFf-a4I/
Código en Github del proyecto:
https://github.com/nrodriguezm/app-scripts-demo/blob/master/demo1-api-menu-toast/Code.js