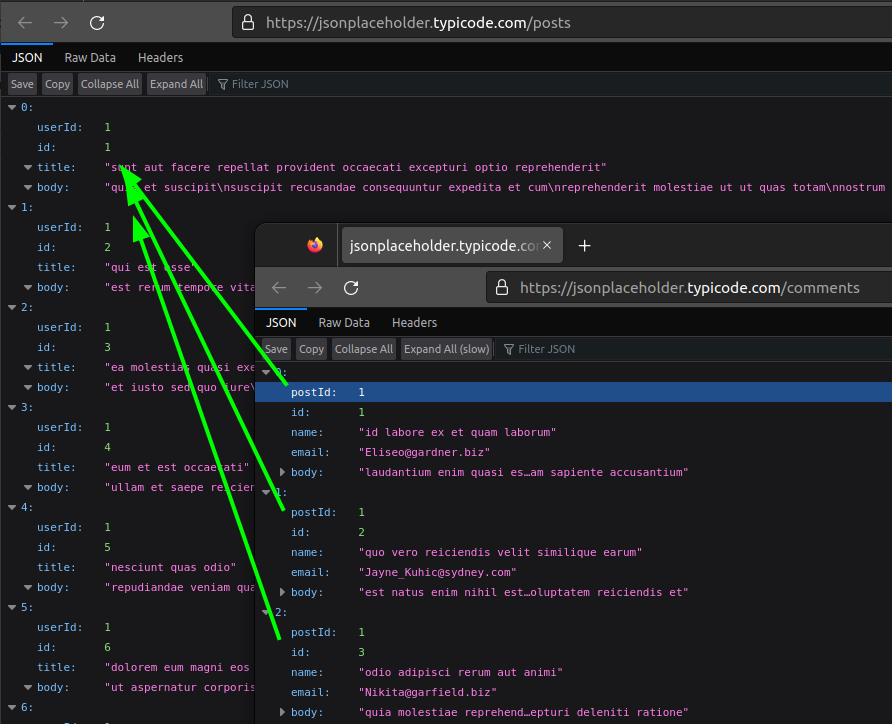
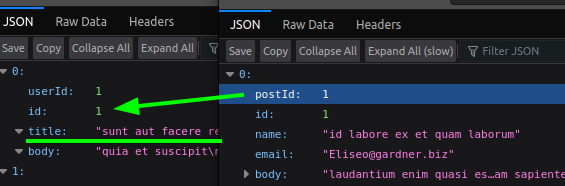
Veamos un ejemplo donde buscamos obtener dos listados de registros en nuestra planilla leyendo una API externa. Por ejemplo un listado de Entradas (posts) y sus Comentarios (comments):

Como podemos ver en la captura, los comentarios refieren a las entradas a las que pertenecen.
Retomando el post de obtener datos de una api externa: https://nrm.uy/2021/11/leer-una-api-externa-con-apps-script-en-una-planilla/
Podemos agregar una funcion para leer la API demo de jsonplaceholder en su endpoint comments: https://jsonplaceholder.typicode.com/comments
function comentarios() {
// Obtenemos datos de la API
datos = apiGetBasic('comments');
// Procesamos los datos obtenidos
datos = procesarComentarios(datos);
// Escribimos en la hoja destino
escribirRango(datos, hojaComentarios);
}
Al obtener los comentarios, lo que haremos referenciar la hoja donde ya tenemos las entradas cargadas a las cuales hacen referencia los comentarios:

// Recibimos datos de API y seleccionamos los que nos interesan
function procesarComentarios(datos) {
console.log('procesarComentarios');
var comentariosProcesados = [];
let iRow = 2;
for (var i in datos) {
console.log(datos[i]);
comentariosProcesados.push([
datos[i]["id"],
datos[i]["name"],
datos[i]["email"],
datos[i]["body"],
'=VLOOKUP(' + datos[i]["postId"] + ',' + hojaDatos + '!A2:B' + ', 2, 0)',
]);
iRow++;
}
return comentariosProcesados;
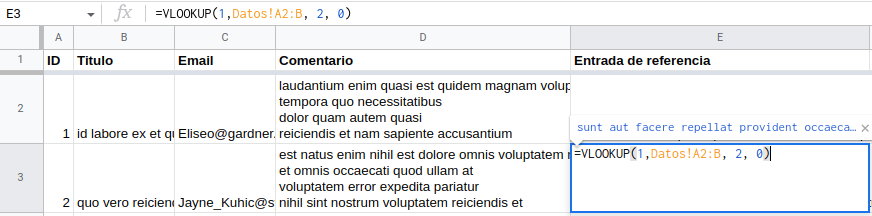
}En esta funcion procesarComentarios, agregamos los datos de cada comentario y ademas agregamos una formula al final para buscar el titulo de la entrada a la cual pertenece el comentario, esto lo hacemos insertando un VLOOKUP indicando el postId de referencia, en la columna A de la hoja de Entradas, para traer el titulo en la columna B:

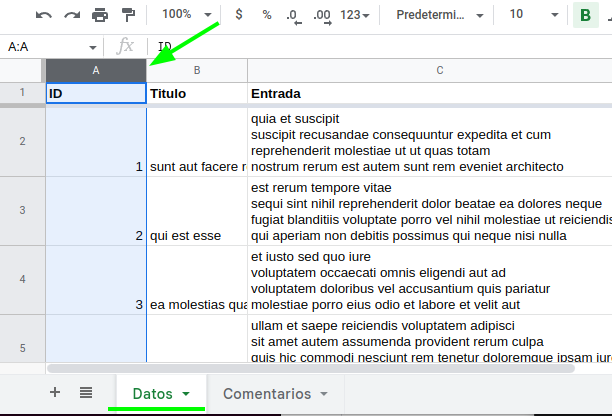
Al ejecutar el script veremos en la hoja Comentarios que se cargan los mismos y que en la columna E tenemos la funcion referida:

De esta forma podemos generar datos con referencias por mas que la API de la que disponemos no tenga en un solo endpoint todos los datos que buscamos en un solo resultado.