La entrega de informes periódicos es una de las tareas típicas en todos los niveles de organización. La consistencia de los mismos es crucial para evitar que cada informe tengas diferencias que nos hacen dudar del mismo y gastar tiempo en entenderlo en lugar de analizar.
Una buena forma de sistematizar la entrega de informes es utilizar las siguientes herramientas combinadas para automatizar la generación de informes:
- Planillas en la nube con una estructura definida de antemano.
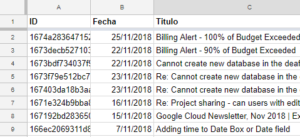
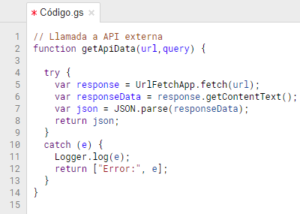
- Apps Script para importar informacion desde APIs, leer correos desde nuestras casillas en forma automatica o importar desde otras planillas o Excel de sistemas offline.
- Data Studio para leer la planilla como si fuera una base de datos.
El primer paso es definir una estructura general de planilla, definiendo las categorias o areas y el periodo de tiempo, por ejemplo un año dividido en meses o semanas. Hecho esto debemos generar hojas aparte que alimenten a ese cuadro, estas hojas aparte será donde importaremos informacion desde otras fuentes.
El segundo paso es utilizar formulas como IMPORTRANGE (que tiene sus limitaciones, es para algunos cientos de celdas) o bien Apps Script para copiar rangos o leer archivos XLSX. Es importante definir controles de consistencia de datos, para evitar que por ejemplo los XLSX subidos sean distintos cada vez.
Por último una vez que nuestra planilla de Drive es consistente pasamos a Data Studio para leer la misma como si fuera una base de datos, con la ventaja de que podemos ver la información desplegada y modificarla para hacer pruebas.
En Data Studio vamos al menu «Recurso» y accedemos a «Administrar las fuentes de datos…». Clic en «Añadir una fuente de datos» y buscamos la opción «Hojas de cálculo de Google». Buscamos la Hoja de Cálculo e indicamos la hoja en particular que vamos a usar. Podemos agregar distintas hojas como distintas fuentes.
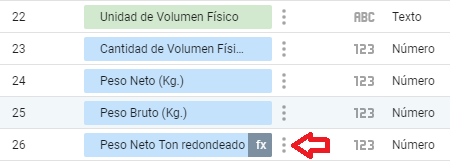
Una vez agregada la fuente de datos debemos verificar que cada campo tiene el Tipo adecuado. Por ejemplo los campos con los cuales queremos graficar valores, sumar, promediar, debemos inficar Tipo: Numero. Para los campos por los cuales vamos a distribuir en los ejes, por grupos o periodos de tiempo debemos indicar Tipo: Texto o alguno de los de Fecha según nuestros datos.
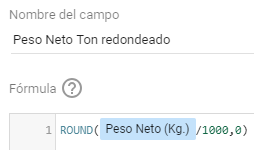
Una buena idea es aplicar cálculos a los campos como números para redondear o pasar a millones o miles si los números son muy grandes, esto lo hacemos agregando campos calculados:


Luego utilizamos estos campos calculados en las gráficas:

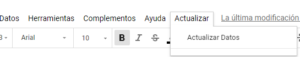
Cada vez que actualizamos los datos de la planilla fuente de datos hacemos clic arriba a la derecha para actualizar y listo:

Lo interesante es que el informe se visualiza como una página web simple y no requiere de utilizar formulas avanzadas. Podemos aplicar filtros a las gáficas simplemente agrupando los mismos para indicar cuales filtros aplican a cuales gráficas:

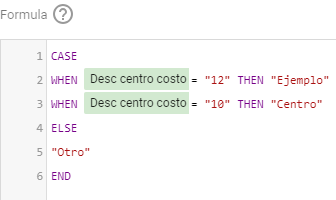
Por último para los campos calculados podemos utilizar la función CASE para realizar un Si lógico, es decir presentar la información que viene de la planilla con un texto distinto de acuerdo a los valores. Por ejemplo si creamos un campo calculado podemos tomar otro campo y presentar distintas opciones para mejorar la lectura:

Así en las graficas y filtros podemos ver textos en lugar de números o códigos.