Como parte de la construcción de una guía de trabajo para mejorar la productividad, comunicación y efectividad de equipos de mandos medios y altos, me surgió la necesidad de utilizar una herramienta de colaboración como Asana.
Un detalle que puede ser una barrera de entrada para la implementación es que se encuentra en inglés y no cuenta con traducción al español.
Este tipo de herramientas suelen cargar con la responsabilidad de lograr que las personas hagan mejor las cosas que no están haciendo bien, lo cual es parte del problema de baja efectividad y comunicación.
La herramienta es solo un espejo en el que nos miramos y refleja nuestra actitud hacia los problemas que enfrentamos.
El software es un multiplicador de nuestra capacidad. Si nuestro nivel de colaboración es cero no hay multipicador que nos haga dar resultados.
A su vez, elegir Asana es irrelevante, se podría usar Redbooth, Trello entre otras las cuales son alternativas totalmente válidas. En organizaciones donde la comunicación está fragmentada cualquiera de estas herramientas cuenta con potencial de sobra para lograr un impacto enorme.
Volviendo a la razón inicial de este post, queremos traducir Asana para evitar una barrera de entrada con usuarios que puedan tener dificultades con el idioma. De esta forma ya que vamos a trabajar con usuarios que deben cambiar su forma de trabajo y comunicación en forma radical, evitamos una barrera adicional con el idioma.
Para esto vamos a ampliar una extensión ya existente para Asana:
https://github.com/ajimix/asana-translate-chrome/
Creada por ajimix: https://twitter.com/ajimix
Algunos terminos se encuentran traducidos pero otros no ya que no ha sido actualizada en un tiempo. Encontraremos textos en español pero la mayoría en inglés.

Lo que sucede es que ha medida que se ha actualizado Asana no se han actualizados los reemplazos en el HTML por parte de la extensión para Chrome.
Lo que debemos hacer es descargar el código de la extensión y modificarlo, vamos a github y la descargamos:

El siguiente paso es descomprimir el zip y veremos la estructura con los siguientes directorios y archivos:
- locales: donde se encuentran los idiomas
- assets: imagenes y JS que debemos modificar, dentro de assets/js el archivo translate.js
- manifest.json: declaración de la extensión
Para trabajar con la extensión a medida que agregamos las traducciones faltantes lo que debemos hacer es agregar la extensión en forma descomprimida desde el zip descargado.
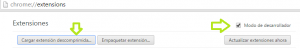
- Vamos a Chrome e ingresamos en la barra de direcciones: chrome://extensions/
- Activamos el modo desarrollador y hacemos clic en Cargar extensión descomprimida.
- Seleccionamos la carpeta que descomprimimos del zip.
- Vamos a la web de Asana y recargamos.

En este punto tenemos la extensión tal cual estaba en github, es decir desactualizada.
El siguiente paso será ir buscando cada texto a traducir con el inspector de código e ir agregando las traducciones que sean necesarias.
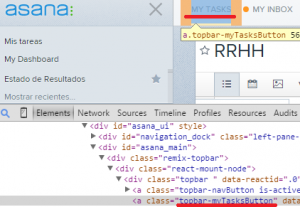
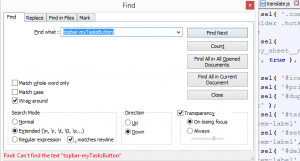
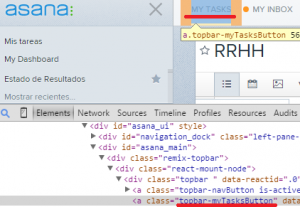
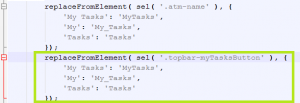
Por ejemplo para traducir el texto ¨My Tasks¨ en la barra superior usamos el inspector y encontramos la clase que identifica este elemento.

En este caso es la clase ¨topbar-myTasksButton¨.
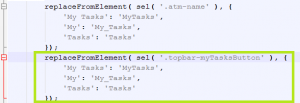
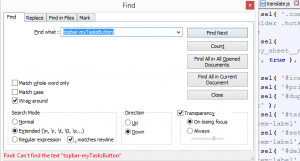
Ahora debemos ir al archivo JS donde se definen los elementos a traducir y buscar si ya existe. Vamos a ver que el mismo no existe aun.

En este caso debemos agregarlo usando la clase que vimos identifica al elemento, en otros casos puede ser necesario usar un id (#) en lugar de una clase (.).

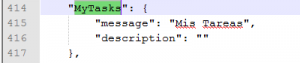
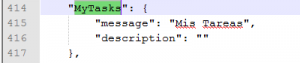
Por último vamos al archivo locale para español (es), en este caso vamos a usar el texto ya traducido para MyTasks, si el mismo no hubiera existido lo agregamos.

Una vez modificados los archivos y grabados, vamos a Chrome, borramos la extensión y la agregamos de nuevo desde la carpeta descomprimida.
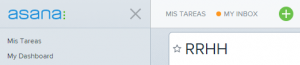
Actualizamos la web de Asana y deberiamos ver la traduccion aplicada.